Webデザイナーの平尾誠です。 今日は汎用的なテキストアニメーションを集めました。 テキストの現れ方が魅力的だと印象はグッとよくなります。 また、引きつけたいもCSSで画像や文字列をズームインするアニメーションCSSサンプルです ズームインするサンプルCSS See the Pen Zoom in element CSS Animation by yochaCSSで作成する、ナビゲーションメニュー用アニメーションエフェクトまとめ 01 文字を上からスライド表示 See the Pen #1226 – Horizontal menu with slide down on hover by LittleSnippetsnet (@littlesnippets) on CodePen

Cssで簡単実装 私が作成したマウスオーバーアニメーションまとめ Into The Program
Css 文字 アニメーション スライド
Css 文字 アニメーション スライド-「effectfade」と「effectscroll」、2種類のcssアニメーションを用意してスクロールをトリガーにjsで切り替えます。 html ふわっふわっと表示させたい要素に「effectfade」というclassを付与します。 ブロックまるごとふわっとさせたいCODE #7 同じく少し透過させた黒文字がspanで括られている文字、上でアニメーションしている白文字が擬似要素とdata属性を使って表示させた文字になり、こちらはtransform scale()とopacityを組み合わせたものになります。 HTMLはCODE #6と同じものを使用し、CSSは下記のように記述します。



Css スライド上のテキストやボタンをアニメーションさせたい2 Slick Expexp Jp
上記のCSSソースでは、以下のような処理を記述しています。 @keyframes規則を使って、 (1) 要素の内容を右端から左端へ向けてスライド (2) 文字色を青色から黒色に変化 (3) 背景色を薄青色から白色へ変化 というアニメーション効果を「slidein」という名称で作成。Css 1801 平成最後の夏が終わりそうなので8月最後に記事を一つ投稿します。 ウェブサイトのメインビジュアル部分にスライドショーを実装するのは定番となりましたが、ただ単純に横スライドやフェードするだけでは差別化できません。CSSでもこのようにスライド動作が可能なんですね! 因みに、アニメーションの動作などJQueryで行っているんですが、CSSで構成出来るのであればJQueryを使わずに極力CSSで構成していったほうが容量的に良いのでしょうか。 変な質問していたらすみません。 Reply
そして、文字が1 CSSでスライドして比較できるビフォー・アフター写真を作る ItSpaceBiz 18年10月14日 アニメーションする円グラフをCSSで作るには「effectfade」と「effectscroll」、2種類のcssアニメーションを用意してスクロールをトリガーにjsで切り替えます。 html ふわっふわっと表示させたい要素に「effectfade」というclassを付与します。 ブロックまるごとふわっとさせたいCSSで作成する、ナビゲーションメニュー用アニメーションエフェクトまとめ 01 文字を上からスライド表示 See the Pen #1226 – Horizontal menu with slide down on hover by LittleSnippetsnet (@littlesnippets) on CodePen
こんにちは!ライターのナナミです。 最近WEBサイトでちょっとしたアニメーションをつけることが多くなっていますね。 こんな風にボタンの幅が変わったりすると、ユーザーに使いやすい上に、ちょっとおしゃれですね。 でもこういうのって難しいんでしょう? jQueryとか使うんでしょう



Itg3pyxofbwgzm


スライドショーに使える Css Animation 4選 Css初心者がcss Animationに入門してみた Eyes Japan Blog



2段階でアニメーションさせるスクロールエフェクト Oku Log



Css Js スライドイン表示後にマスクがスライドアウトするアニメーション Into The Program



Css スタイルシートだけで実装されたスライドショー Pure Css Slideshow コリス



スクロールに応じてテキストを動作 アニメーション させるなるべく軽い方法 無料ホームページ作成クラウドサービス まめわざ



無料でダウンロード Css 文字 アニメーション



Bxslider アクティブなスライドにclassを追加する方法とcssアニメーションで動きを加える方法 Webクリエイターの部屋



Css マウスオーバーでテキストがウェーブするアニメーション Into The Program



コピペでok イメージ別 サイトをリッチに見せるためのcssアニメーションまとめ デモ サンプルコード付き 東京のホームページ制作 Web制作会社 Brisk 22年新卒採用中


スライドショーに使える Css Animation 4選 Css初心者がcss Animationに入門してみた Eyes Japan Blog



本当は教えたくないcssコピペ ページを開くとスーッてスライドするアニメーション アイキャッチ ウェブデザイン ウェブデザインのレイアウト Webデザイン


Css 左右に行き来するアニメーション 使えるuiサンプルギャラリー Kipure



Cssで作るスライドするフェードインアニメーション サンプルあり Rico Notes



Cssのみで実装できる テキストリンクのホバー時に カラーをアニメーションで変更させる実装方法のまとめ コリス



Css レスポンシブ対応 サイドバーをアニメーションでスライド表示 非表示させるテクニック ウェブデザイン デザイン 勉強 Webデザイン


Itg3pyxofbwgzm



コピペで出来るスゴすぎるスライドショーアニメーション Html Css デシノン



Css Javascriptで文字に動きを テキストアニメーション19選 Workship Magazine ワークシップマガジン



要素をスライド 横移動 させるcssアニメーションサンプル集 One Notes



Cssで上下から横からフェードインしながらスライドイン L Natsukimemo なつ記メモ Of Webデザインtips



Css テキスト アニメーション 左から



Cssやjqueryを使ったページスライド Designmemo デザインメモ 初心者向けwebデザインtips



すごすぎるポートフォリオ コピペで実装できるcssデザイン アニメーション デシノン



Css ファーストビューの要素をスライドインで表示する Into The Program



Cssでホバーすると蛍光ペンで線を引いたようなアニメーション Spyweb



Jquery Cssアニメーション15選 コピペでサイト制作 ブログの神様 The God Of Blog



コピペだけでcssアニメーション Ecサイトでそのまま使えるスライダーマテリアルデザイン3選 マテリアルデザイン Css アニメーション デザイン



Js スクロールした時にcssanimationを発動させる Scrollmonitor Bagelee ベーグリー



Cssでふわっとフェードインさせる方法 Keyframesアニメーション入門 L Natsukimemo なつ記メモ Of Webデザインtips



Css ページ読み込み時にフワっとスライドフェードインするアニメーション



左から右に現れて文字だけ残るcssアニメーション トピックス Step Up Web 大阪のホームページ制作 作成サービス Css アニメーション アニメーション テキスト



Css Cssオンリースライドショーを作ってみた 株式会社クインテット Pando



実装がどんどん簡単になっている スクロールに連動するcssアニメーションを与えるスクリプト Delighters コリス



Cssアニメーションライブラリー25選 あなたのサイトに楽しい動きとより良い機能を Seleqt セレキュト



Cssで簡単実装 私が作成したマウスオーバーアニメーションまとめ Into The Program



Css アニメーション 要素をスライドインで表示させる方法 ゆうやの雑記ブログ



Cssだけで写真を繰り返し無限に移動 スライド するアニメーションの方法がすごいので勝手に解説する Qiita



Jsを使わずにアニメーションしながら展開するドロワーメニュー スライドメニュー の実装方法 Unorthodox Workbook Blog



Transform Translate Skewで絵画のスライドショーを実現 Cssスライダーアニメーション3選 Twinzlabo



ここまで動かせる 楽しいcss アニメーションのサンプル集 コムテブログ



Css アニメーションを最後の状態で停止させる方法 One Notes



Cssのみ チェックボックス トグルデザイン45選 アニメーション付き コピペで簡単 Webdesignfacts



Cssで作るスライドするフェードインアニメーション サンプルあり Rico Notes



2段階でアニメーションさせるスクロールエフェクト Oku Log



Css3でのアニメーション実装方法 フェードインとユラユラ揺らす もぐもぐプログラミング



Css テキストにマスクをかけて途中から色を変える 1文字ずつ動かすアニメーション Clip Path Mix Blend Mode 東京のホームページ制作 Web制作会社 Brisk 22年新卒採用中



Css スライド上のテキストやボタンをアニメーションさせたい2 Slick Expexp Jp



Jquery テキストにアニメーションを施す Textillate Js の使い方 株式会社オンズ



Cssのみで実装するスライドショーのcssを自動生成してくれるツール D Grip システム 制作部



スクロールで開始 Cssとjqueryで作るマーカー 蛍光ペン アニメーション ぐりおブログ



Swiper Cssのみ ズームアップしながらフェードインで切り替わるスライダーの実装方法 Wemo



Cssだけでスライドアニメーションする横棒グラフ ヨウスケのなるほどブログ



範囲外から落下してくるcssアニメーションサンプル One Notes


アニメーションが気持ちいい コピペで実装できる最新html Cssスニペットまとめ Photoshopvip



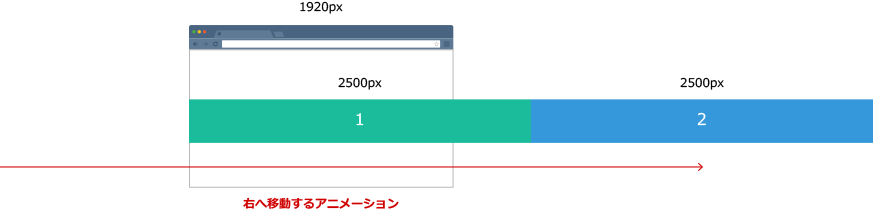
Cssアニメーション 画面の端から無限ループするスライドをつくろう すきまのスキマ



コピペで使うcss スライドショー 23選 Sonicmoov Lab



画像を左から右にスクロール量に応じてスライドインで表示するアニメーション Javascript Css ゆうやの雑記ブログ



コピペでok イメージ別 サイトをリッチに見せるためのcssアニメーションまとめ デモ サンプルコード付き 東京のホームページ制作 Web制作会社 Brisk 22年新卒採用中



Bxslider アクティブなスライドにclassを追加する方法とcssアニメーションで動きを加える方法 Webクリエイターの部屋



Transform Translateで絵画デザインのスライドショーを実現 Cssスライダーアニメーション3選 Twinzlabo



Cssのアニメーションをまとめたサイト 記事10選 Techacademyマガジン



流れる文字のcssアニメーションサンプル集 One Notes



かぴのんのつぶやき Css備忘録



Css によるローディングアニメーションのサンプルと簡単な実装方法 Wordpress テーマ Digipress


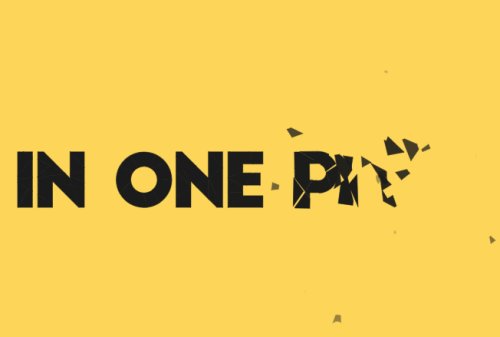
映画の予告風にテキストをアニメーションさせる Text Opening Sequence With Css Animations



Cssで文字にアニメーションをつける Designmemo デザインメモ 初心者向けwebデザインtips



Cssだけでズームしながらふわっと表示が切り替わるスライドショーを作る 株式会社しずおかオンライン



Cssアニメーション 画面の端から無限ループするスライドをつくろう すきまのスキマ


スライドショー 動くcssのためのメモ



Cssで文章を一行ずつ時間差で順番にフェードインさせる方法 L Natsukimemo なつ記メモ Of Webデザインtips



タブ切り替えをおしゃれにするcss Jsスニペット16選 通常型もスライドショー型も縦型も Kodocode


参考にしたい アニメーションの動きが気持ちいいスクリプト Swwwim


Css アニメーション 要素をスライドインで表示させる方法 ゆうやの雑記ブログ



Cssで作るスライドするフェードインアニメーション サンプルあり Rico Notes


Adobe Xd 自動アニメーションで 展開メニュー スライドショー カルーセルを作ってみた バシャログ



コピペでできる Cssとhtmlだけのテキストリンクデザイン12選 Copypet Jp パーツで探す Web制作に使えるコピペサイト


Web最新テクニックはこれ コピペで実装できるすごいhtml Cssスニペット68個まとめ Photoshopvip



これ全部css 驚くほど自由自在なcssアニメーション選 Codecampus



高さ可変 Cssアニメーションでなめらかアコーディオン 株式会社lig



思わず真似したくなる ページ遷移のアニメーション参考事例10選 Web幹事



Css 8 左右の色の背景画面が繰り返しスライドするアニメーション Keyframes Slider



メモ 1文字ずつスライドして現れるcssアニメーション Qiita



スライドショー 動くcssのためのメモ



サイト訪問者を惹きつける 動くテキスト効果のスニペット10選 Css Javascript Seleqt セレキュト



要素をスライド 横移動 させるcssアニメーションサンプル集 One Notes



Cssのみで実装可能 リンクテキストにマウスを重ねた時のアニメーション効果 ビギナーズハイ



Cssアニメーションライブラリー25選 あなたのサイトに楽しい動きとより良い機能を Seleqt セレキュト



Cssでマウスオーバー時にアニメーションで色を変える方法 L Natsukimemo なつ記メモ Of Webデザインtips



1文字ずつ表示されるエフェクトの作り方 スクロールしたら動く Design Remarks デザインリマークス


マウスオーバーエフェクト 動くcssのためのメモ


Web デザイン アニメーションが心地良いwebサイト11選 Webdesignday



メモ 1文字ずつスライドして現れるcssアニメーション Qiita



Cssで作るスライドするフェードインアニメーション サンプルあり Rico Notes



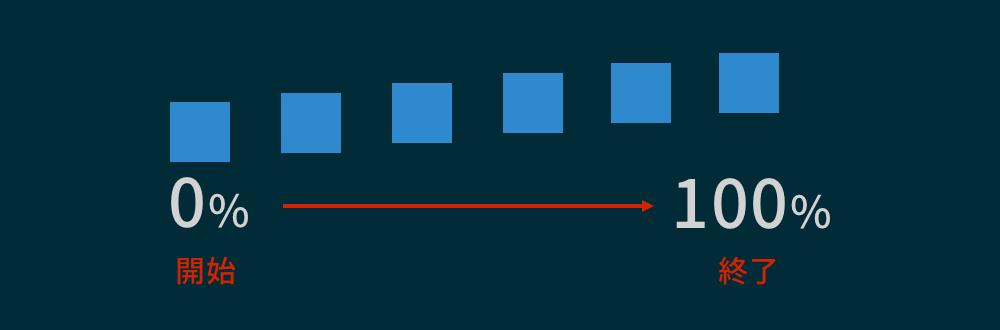
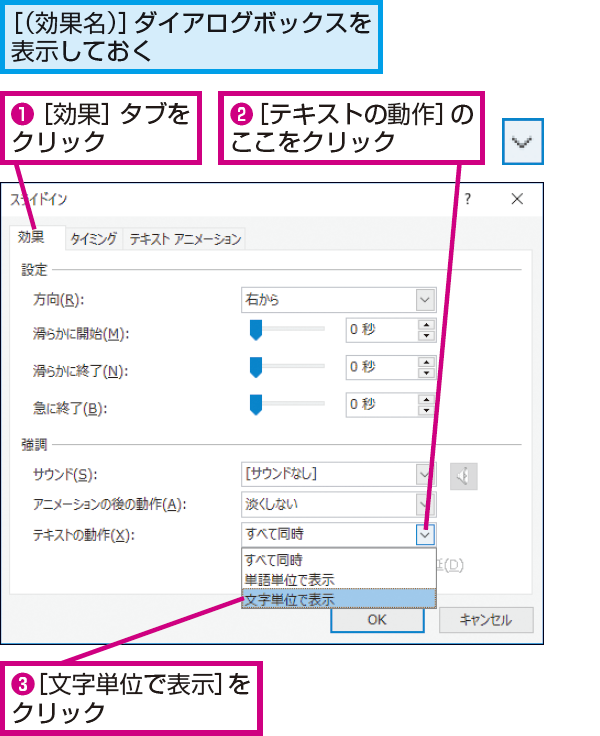
Powerpointで文字を1つずつアニメーションさせる方法 できるネット



フェードイン アウトのスライドメニューをcssアニメーションで簡単に実装 Raccoon Tech Blog 株式会社ラクーンホールディングス 技術戦略部ブログ



Ixnxk9yko4okym



Cssでテキストをなぞるようにアニメーションしながら色を変える Unorthodox Workbook Blog



アニメーションがステキなおしゃれすぎるcssボタンデザイン デシノン



Cssのみ 動きのあるデザインをコピー ペーストで実装できるサンプルコード集 Ferret



0 件のコメント:
コメントを投稿