CSSフィルターの huerotate とCSSアニメーションで色相を変化させています。さらに opacity を 05 にして動画に重ねて表示。 See the Pen Colourful gradient animation by Mana on CodePen アニメーション部分を抽出するとこんな感じ↑でした。今回は素敵なCSS3アニメーションを用意してくださっているサイトをご紹介します。 16年1月にIE8のサポートが切れるとのことなのでいつかバンバンつかえる日が来たらいいなと思います。 Hovercssサイト・デモ 主にボタンにカーソルを当てた時に使えそうなCSSライブラリです。Background url (https//placeholdjp/640x360png) norepeat center;

Cssのみ チェックボックス トグルデザイン45選 アニメーション付き コピペで簡単 Webdesignfacts
カード アニメーション css
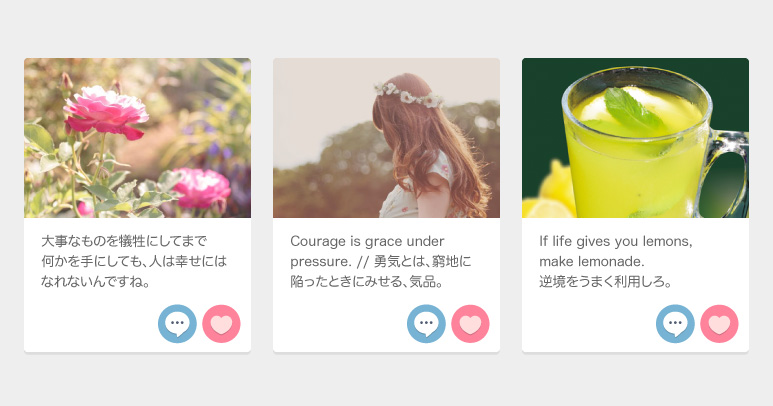
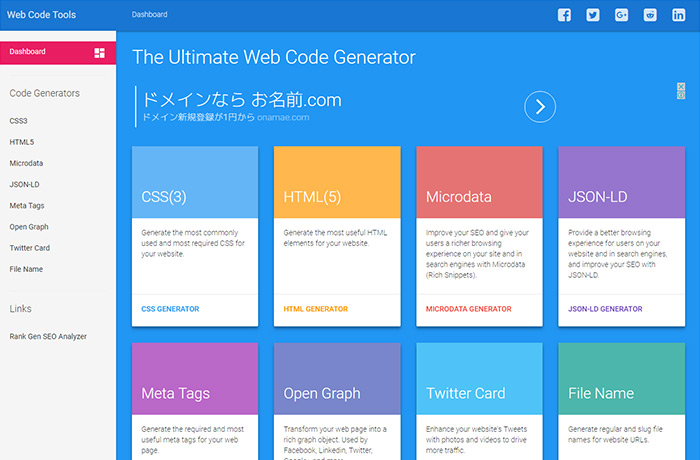
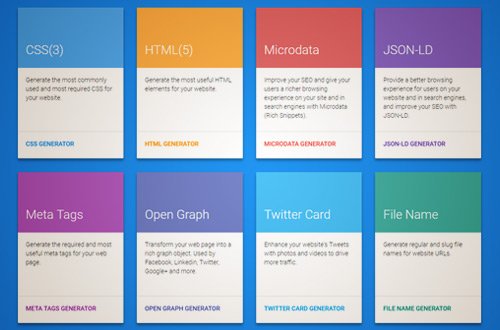
カード アニメーション css-CSSやHTML5・Twiterカードなどのコードを生成できる「Web Code Tools」 あると便利なスクロールアニメーションライブラリ11選 メニューのホバーエフェクト集「Inspiration forMay 24, 17 · cssのみでスタイリングされた、ホバーアニメーションが魅力的なカード型レイアウト。 See the Pen News Cards – CSS only by Aleksandar Čugurović ( @mauriceconchis ) on CodePen



Js カードやリストをアニメーションで移動できるレスポンシブ対応のグリッドを実装するスクリプト Muuri コリス
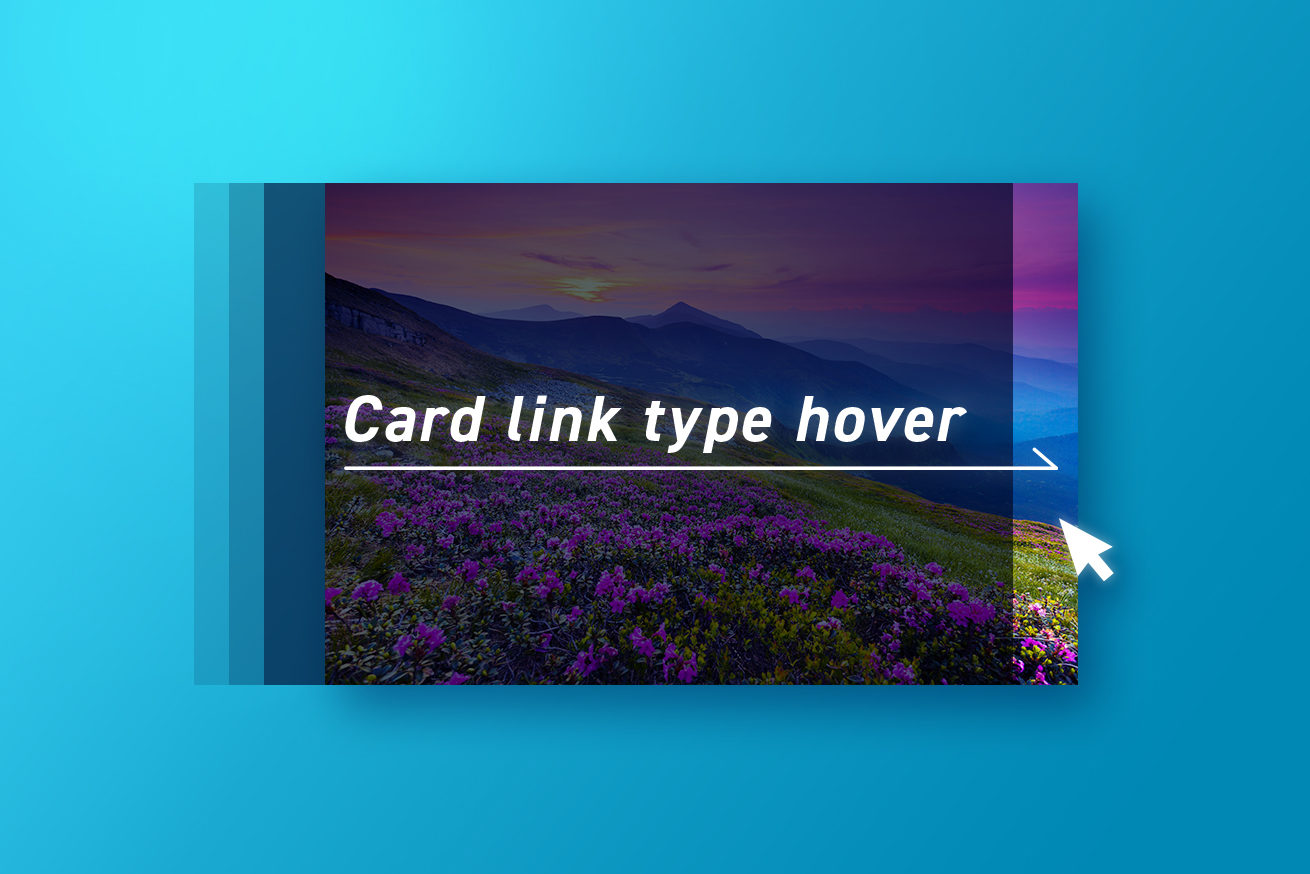
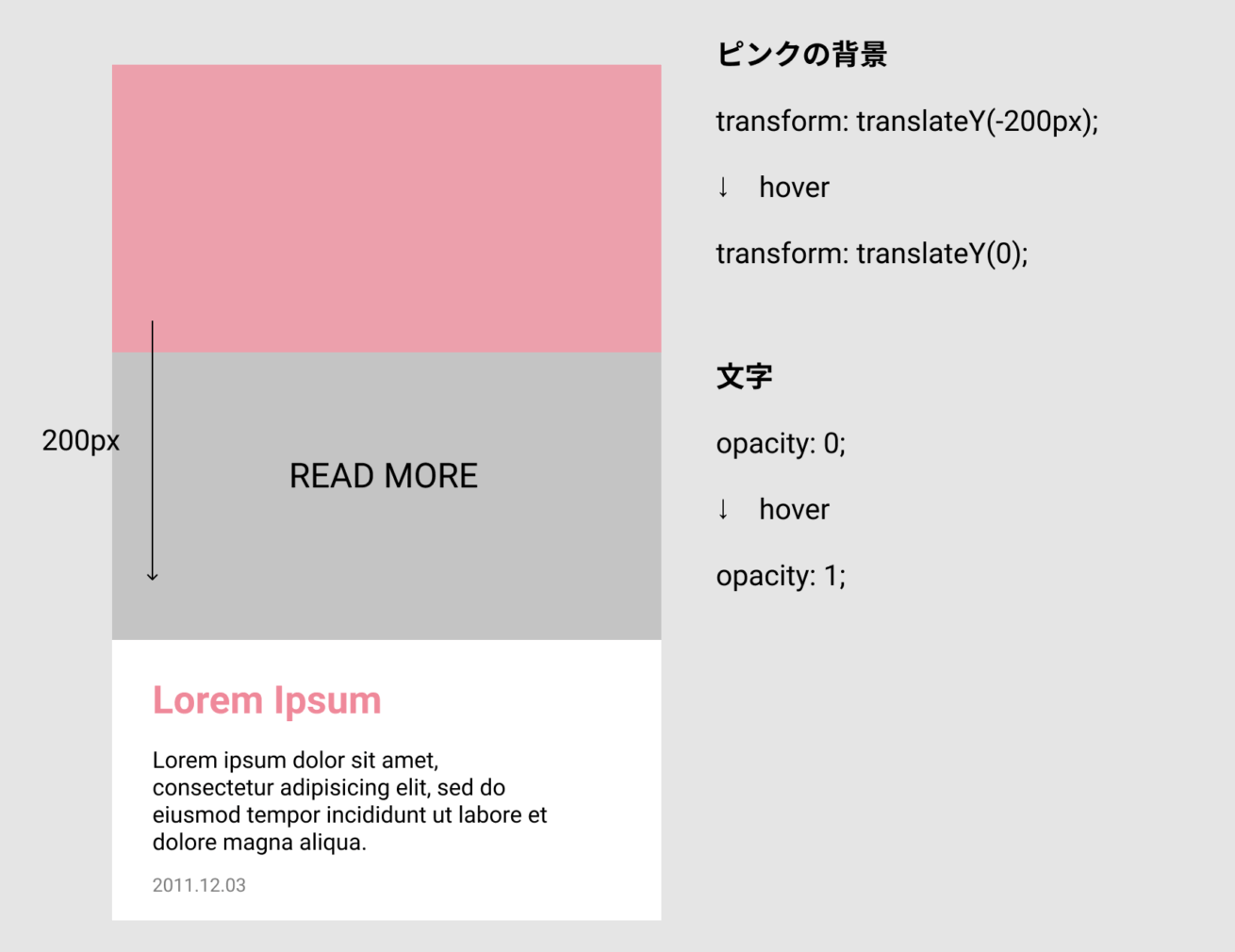
Dec 17, · CSSだけでアニメーション実装 〜カード型リンクHover編〜 こんにちは。 フロントエンドエンジニアのぜんちゃんです。 CSSアニメーションの勉強第1弾では、ローディングアニメーションを実装しました。 今回は、 カード型の要素にマウスカーソルをあてたときのHoverアニメーション を2つ実装してみたいと思います!CSSアニメーションで遊びながら制作した Webクリスマスカード の解説をしていきます。 本当は100%CSSと書きたいところですが、手紙の内容が時間によって変わるという仕組みや、モーダルウィンドウ表示の仕組みの簡略化のため、一部JavaScriptを使用していますCSSでよく使うレイアウト・パターンをまとめたサイト「CSS Layout」 Webサイト制作でよく使用するCSSをコレクション化した「CSS Layout」を忘備録。 レイアウト・フォーム・メニュー・装飾などポピュラーなCSSのソースをコピペで使用することができます。
CSSアニメーションコピペでOK!フェードインでふわっと表示する方法 Cocoonのおすすめカードにスクロールバーをつけてみたよ Cocoonのおすすめカードを使ってカテゴリーメニューを設定しましたが、スマホやiPhoneで見てみると画像が大きくて改行されNov 21, 18 · cssアニメーションバックグラウンド12選 CSSで簡単に実装できるクールなアニメーションドロワーメニュー10選上下左右・階層・スライドメニュー・ハンバーガーメニュー剥がすアニメーションPure CSS Peeling Sticky レスポンシブ対応Responsive News Card Slider 様々なボタン用ホバーエフェクトHovercss
Oct 13, · 1度アニメーションが動いたカードは、再び画面内に入ってもアニメーションが動きません。 なお、sangoの関連記事のショートコードには2種類のカードタイプがありますが、どちらのカードタイプを選んでも今回のアニメーションを実装できます。従来のCSSで各カードに個別のアニメーションを描くのはかなり時間がかかり、結果はいつも同じようなものです。そこで、その代わりとなる最適なツールとして、Web Animations APIを使うことにしました。 プログレッシブカードのためのCSSJINっぽいアニメーション付き画像リンク WordPressテーマ「JIN」の魅力の一つに、洗練された嫌味のないCSSアニメーションエフェクト があると思っています。 写真とかボタンとかが、ふわっと動いたり浮かび上がってくるのがかわいい。 が、サイドバーや



魅せるスマートフォンサイトを実現 Css3アニメーション ブック For Iphone Android 外間かおり 本 通販 Amazon


スライドショー 動くcssのためのメモ
1:Cardio Cardio 1カラム で シングルページ 完結型、さらに パララックス と呼ばれるスクロールと連動して展開されるアニメーション効果が魅力的。 15年のUIトレンド「 Big UI(大型UI) / Low Density(低密度) / Long Page(長いページ) 」の代表例のようなテンプレートです。 これだけのエフェクトがありながらも動作が軽いので、とても使いやすいはずです。Dec 13, 17 · # コラム:cssアニメーションを理解するための2つのポイント 本筋から逸れますが、cssアニメーションを理解する上で必要なことをまとめています。回転アニメーションがおしゃれなカードデザイン! HTML/CSS デシノン 単一カード 回転アニメーションがおしゃれなカードデザイン! HTML/CSS masayanohou 19年5月13日 CSSで使える回転アニメーションのカードデザインをまとめてみました。 codepen



ボタンをクリックしたときにアニメーションさせる Designmemo デザインメモ 初心者向けwebデザインtips



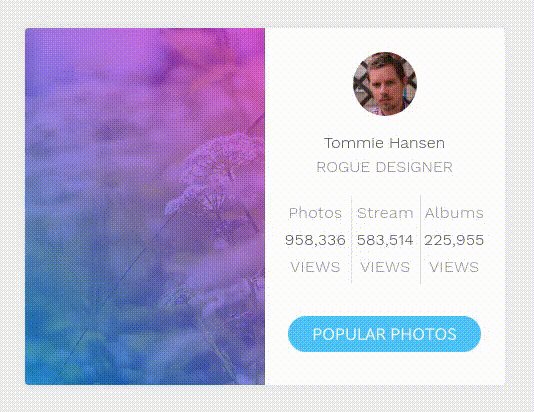
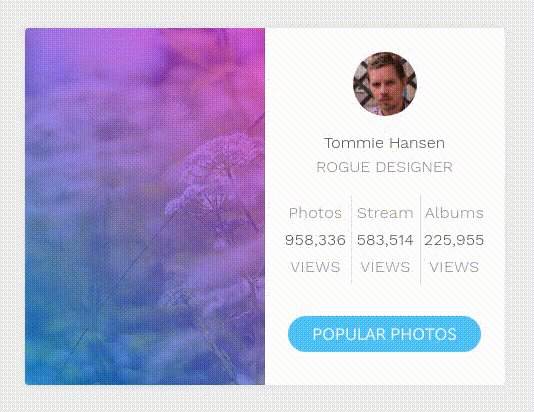
オシャレすぎな個人プロフィールカード コピペで簡単実装 Html Css デシノン
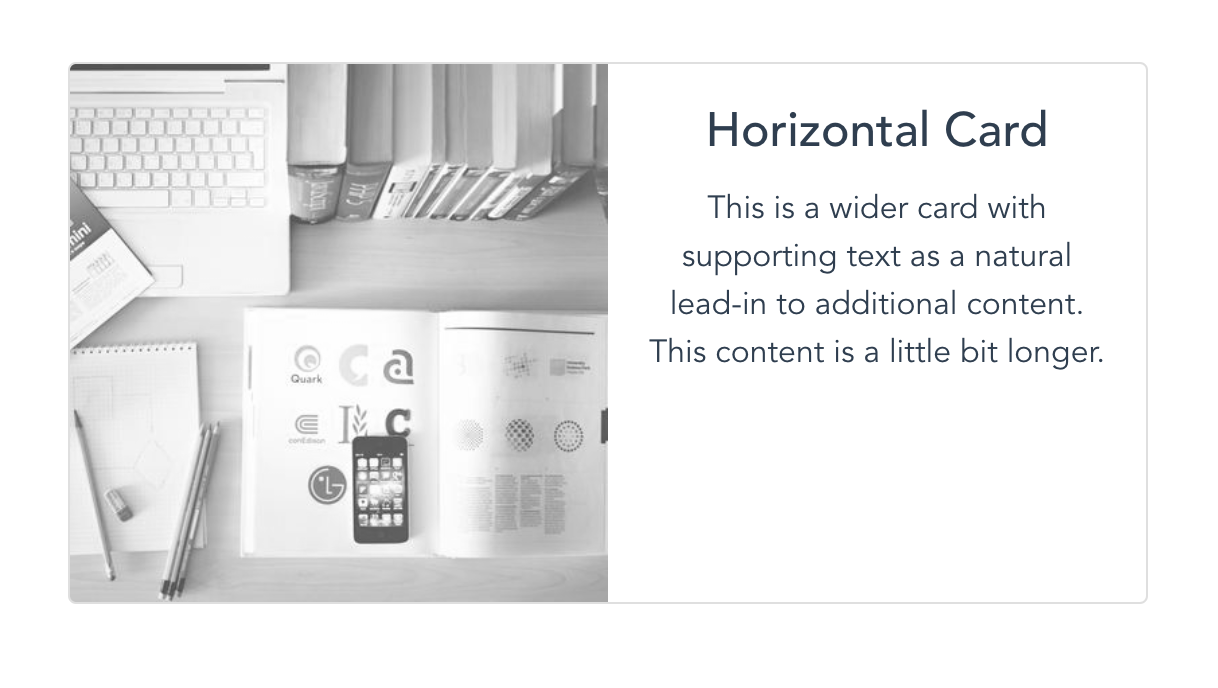
Hovercss CSS Hovercssはマウスオーバー効果のスタイルシートコレクションです。 Buttoncss CSS Buttoncssは、CSS3のボタンアニメーションのコレクションです。 カード Bootstrapカード CSS これはBootstrapフレームワークの標準的なカードデザインのまとめです。 テキストCSSらしいテクニックとして border に double を指定して、テクスチャの中央が抜けた、不思議なデザインにしています。 また、壁に filter dropshadow();作業の大部分はCSSのみです。 4 カードを広げる See the Pen Image Hover Effect – CSS3 by Bruno Rodrigues on CodePen フォトギャラリーにおすすめしたいのが、トランプのようにカードが広がるホバーアニメーション。洗練された印象を与えます。



Cssで実装出来るフリップカードアニメーション集 回転 反転など タイルデザインなど様々 Webdesignfacts


Cssで実装出来るフリップカードアニメーション集 回転 反転など タイルデザインなど様々 Webdesignfacts
CSSのboxshadowを滑らかにtransitionさせる方法カクカクさせない 概要 カードデザインというデザインを検討したことがある方は多いのではないでしょうか? レシポンシブなデザインに対応した EC サイトやブログなどの一覧表示でよく使われていますねCSSアニメーション15選! Webデザイナーのこだわりを実装できる厳選コード&サンプル ここ数年のWebサイト制作におけるフロントエンド技術の進化はめざましく、レイアウトも多様化しました。 さらに、CSS3が公開されてからは、CSSだけで実装できる表現がこんにちは。 Webデザイナーの山本です。 今回はCSSアニメーション、animationtimingfunctionのstepsとスプライト画像を使ってアニメーションさせる方法をご紹介します。 もくじ スプライト画像とは? stepsとは?



Flexboxとcssアニメーションを使ったsf風カードデザインの作り方



Web最新テクニックはこれ コピペで実装できるすごいhtml Cssスニペット68個まとめ Photoshopvip
} card__imgframe { width 100%;共通CSS 全てのカードは以下のCSSを共通して使用しています。 独自CSSと合わせて設定してください。 card { width 2px;オシャレなアニメーションのスライドショーをcssコピペで実装! HTML/CSS オシャレすぎな個人プロフィールカード!



Cssだけでアニメーション実装 カード型リンクhover編 株式会社lig



Css Hoverで動くカード 動画 Css アニメーション カード
CSSによるカードレイアウトのマウスオーバー(ホバー)のアニメーション カードレイアウトのマウスオーバー(ホバー)のアニメーションをCSSで実装する方法をご紹介します。 基本的なHTMLとCSSを次の通りとします。 Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliquaCss で要素を回転させる方法を紹介します。 例えば、文字や画像を傾けたり、回転アニメーションを実装したい時に便利な方法です。 css で要素を回転させる方法 css で要素をx軸回転させる方法;} card__textbox { width 100%;



Cssで表現する背景パターン51種 コピペで簡単 アニメーション有 Webdesignfacts



Cssアニメーションがすごいサイト Nullllog
CSSアニメーションの素晴らしいアイデアのまとめ このサイトはデモページもセットであるために1ページでいくつかのデモを見ることができます。 上記のゲームボーイカラーの生成HTML、CSSなど真似したくなるアニメーションが多くあります・。 他にもはい、cssのみを使用して実行でき、css3アニメーションプロパティを使用して実行できます。 カードアニメーションを反転する例を次に示します。 Userその18 自転する地球アニメーション See the Pen CSS Tips Earth by Takuro Sakai on CodePen アニメーションを使用して世界地図を左から右に移動させ、あたかも自転しているかのように表現しています。まず親要素earthで土台となる0pxの真円を作成します。



Cssではじめるクリエイティブコーディング パーティクルアニメーション 株式会社lig



カードデザインのポイントと実装方法 Webクリエイターボックス
Transition all 3s;は全ての要素について03秒間のアニメーションを行なうという指示。 transition boxshadow 3s;にすればboxshadowにだけアニメーションがかかり、 hoverの際にwidthやheightを変更してもアニメーションはかからない。



Css マウスオーバーで画像が拡大 縮小するアニメーション Into The Program



アニメーションがすごい Cssリスト型メニュー 横アイコンのみ デシノン



初心者必見 要素をくるっと回転 Transform Rotate の全て 侍エンジニアブログ



Css さまざまな要素に利用できる美しいシャドウ カードやボタンをふわりと浮かび上がらせるスタイルシート コリス



コピペでok イメージ別 サイトをリッチに見せるためのcssアニメーションまとめ デモ サンプルコード付き 東京のホームページ制作 Web制作会社 Brisk 22年新卒採用中



React Transition Group でcssアニメーション Qiita



Css3 Jquery すぐに使える 画像まわりのクールなエフェクト8選



Cssやhtml5 Twiterカードなどのコードを生成できる Web Code Tools Webclips



コピペで簡単 Cssで作るグローエフェクト15選 光彩 ドロップシャドウ テキスト装飾 Html Webdesignfacts



Cssアニメーション Transform編 01wave のブログ



Cssだけでアニメーション実装 カード型リンクhover編 株式会社lig



Wordpress エントリーカードのcssアニメーション3選 かまログ


Cssでチェックボックスをアニメーションするカードタイプにしてみる Webopixel


カードuiと好相性 Cssコピペで実装できるサムネイルhoverエフェクト Common Sense


アニメーションが気持ちいい コピペで実装できる最新html Cssスニペットまとめ Photoshopvip



回転アニメーションがおしゃれなカードデザイン Html Css デシノン



カード型はもう飽きた Svgとcss3で変わるwebレイアウトの最新トレンド Wpj


ワンポイントに使えるcss3マウスオーバーアニメーション5種 Webopixel



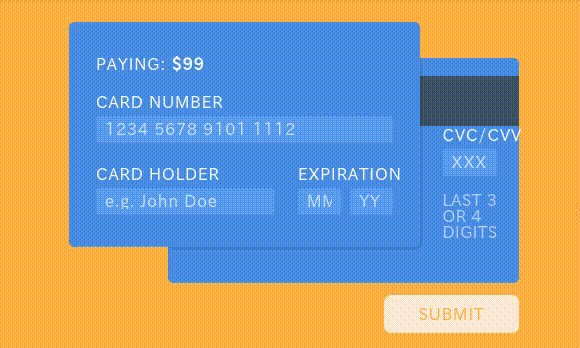
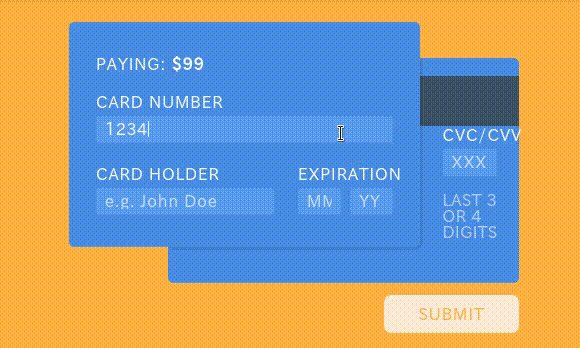
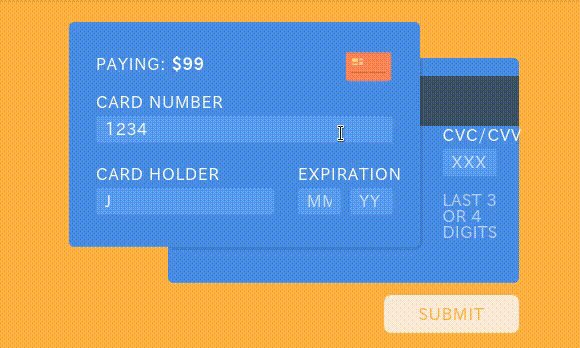
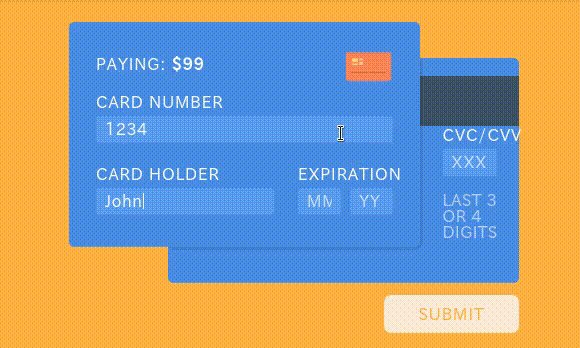
すごすぎるクレジット入力フォームをcssコピペで簡単実装 デザイン アニメーションの極み デシノン



これ全部css 驚くほど自由自在なcssアニメーション選 Codecampus



コピペでok イメージ別 サイトをリッチに見せるためのcssアニメーションまとめ デモ サンプルコード付き 東京のホームページ制作 Web制作会社 Brisk 22年新卒採用中



これ全部css 驚くほど自由自在なcssアニメーション選 Codecampus



簡単cssアニメーション デザイン選 ソースコードと解説付き Knowledge Baigie



Flexboxとcssアニメーションを使ったsf風カードデザインの作り方



Cssとjavascriptでwebページにローディングアニメーションを表示させる方法 Webクリエイターボックス



Cssで実装出来るフリップカードアニメーション集 回転 反転など タイルデザインなど様々 Webdesignfacts



美しいデザインと必要な機能のそろったコンテンツカード Cssを使ったスニペット10選 Seleqt セレキュト Seleqt セレキュト



Cssで実現 目を奪われる素敵ホバーエフェクト用htmlスニペット32個まとめ Photoshopvip



完全攻略 Hoverで動く Transition Scale Cssボタンアニメーション3選 Twinzlabo



Cssスプライトとstepsを使ってアニメーション画像を作ろう Webクリエイターボックス



複数 こんなカードみたことない すごすぎるデザインをcssデザインコードコピペ実装 個性的 デシノン



すごすぎるポートフォリオ コピペで実装できるcssデザイン アニメーション デシノン



Cssやhtml5 Twiterカードなどのコードを生成できる Web Code Tools Webclips



Css3 トランプが反転するアニメーション Transformation その1 Around60 Toybox Of Net



タブ切り替えをおしゃれにするcss Jsスニペット16選 通常型もスライドショー型も縦型も Kodocode



Ascii Jp スクロールアニメーションによる立体コンテンツの見せ方 2 2



Css レスポンシブでカード型のコンテンツを作る Web担当屋 ブログ



Cssでアニメーションが作れる 簡単なcssアニメーション 一緒に作ってみませんか アクアリング新卒が運営するブログ



Css アニメーション 要素をスライドインで表示させる方法 ゆうやの雑記ブログ



これ全部css 驚くほど自由自在なcssアニメーション選 Codecampus



回転アニメーションがおしゃれなカードデザイン Html Css デシノン



コピペで出来るスゴすぎるスライドショーアニメーション Html Css デシノン



Css アニメーションの動きもデザインも新しくて気持ちいい コピペで実装できるローディングスピナーのまとめ Css アニメーション カード デザイン



ブログカスタマイズ Cssとjqueryで要素をふわっとフェードイン 吹き出し 囲み枠 リストなどに使えるよ ちゃんこめblog インド在住olの雑記ブログ



Cssのみで 拡大縮小させるアニメーションを実装 Naolog


積み重なったカードをめくるアニメーションのアイデア集 Phpspot開発日誌



コピペで簡単 Cssで作る雨や波 水滴など水系のエフェクトアニメーション7選 Webdesignfacts



Cssのすぐに使える小技から驚きのスゴ技まで Cssアニメーションの素晴らしいアイデアのまとめ コリス



Cssだけでアニメーション実装 カード型リンクhover編 株式会社lig



Css アニメーションで細かい動きを加えたカード状のドロップダウンのデモがかなりかっこいい コリス



Cssで文章を一行ずつ時間差で順番にフェードインさせる方法 L Natsukimemo なつ記メモ Of Webデザインtips



Cssで 3d空間で回転するカードをつくる ブランディング Web戦略 ホームページ制作は東京都品川区五反田のアッタデザイン Attadesign



レスポンシブデザインに相性がいい カード型コンポーネントの実装アイデアのまとめ コリス



カードデザインのポイントと実装方法 Webクリエイターボックス



Flexboxとcssアニメーションを使ったsf風カードデザインの作り方



Js カードやリストをアニメーションで移動できるレスポンシブ対応のグリッドを実装するスクリプト Muuri コリス


Css3 カードを3d回転させる Jquery Pglog



Cssアニメーション15選 Webデザイナーのこだわりを実装できる厳選コード サンプル Workship Magazine ワークシップマガジン



Cssボタンデザイン1個以上 どこよりも詳しく作り方を解説 Jajaaan



Css コピペで簡単に利用できる シンプルでセンスのあるアニメーションが気持ちいいプリローダー コリス



これ全部css 驚くほど自由自在なcssアニメーション選 Codecampus



これ全部css 驚くほど自由自在なcssアニメーション選 Codecampus



Cssのアニメーションをまとめたサイト 記事10選 Techacademyマガジン


Web デザイン Webデザインにグラデーションを使用したオシャレなサイト11選 Webdesignday



Flexboxとcssアニメーションを使ったsf風カードデザインの作り方



Css カードをぺろっと裏返すエフェクトを実装するスタイルシート コリス



Cssによるカードレイアウトのマウスオーバー ホバー のアニメーション Html Css Javascriptのテクニック集 Webサイト制作支援 Shanabrian Website



カードデザインのコーディング Webサイト制作案件でよく使うサンプルコードまとめ ゆうやの雑記ブログ



ロールオーバーで動く Cssのみで作るオシャレなボタンデザイン12選 アニメーション有り Webdesignfacts



Vue Cssアニメーション Bootstrapvueのダサすぎるcardコンポーネントをstyle修正で100億倍クールにしてみた コピペok Laptrinhx



77 Css Forms のcssコードでアニメーション付きオシャレフォームを作成しよう Webデザイン プログラミングスクール



Svgアニメーションのサンプルを作ってみよう ブランディング Web戦略 ホームページ制作は東京都品川区五反田のアッタデザイン Attadesign



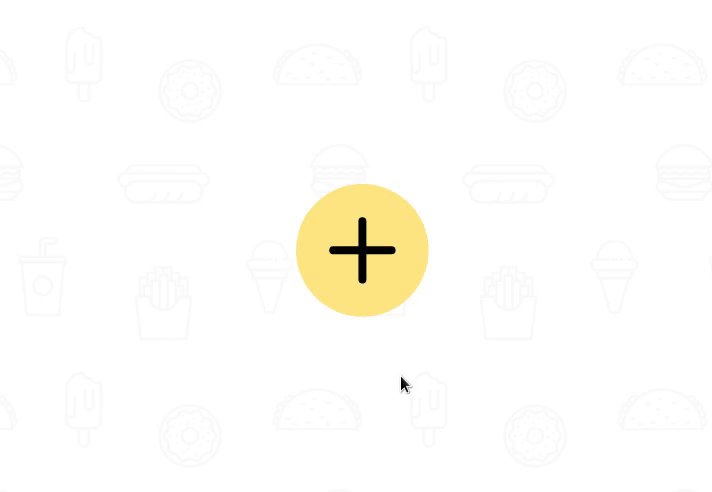
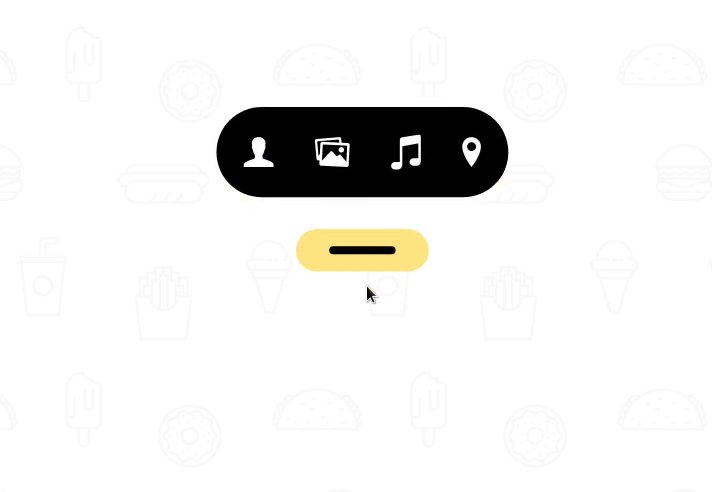
おしゃれすぎるcssで出来るプラスボタン ポップアップアニメーションあり なし デシノン


動くcssのためのメモ



ホバーcssでカードを反転



Cssのみ チェックボックス トグルデザイン45選 アニメーション付き コピペで簡単 Webdesignfacts



Cssアニメーション Webクリスマスカードを作ってみた Qiita



Cssのグリッドを使ったカード型レイアウト Designmemo デザインメモ 初心者向けwebデザインtips



Htmlスニペット数1100以上 ウェブ制作の必要パーツをカテゴリごとにまとめた Free Frontend Photoshopvip



コピペ可 Htmlとcssでカードのコーディング6選 Eclairのブログ



Css3 3dアニメーションの基本に立ち返ってみる Logical Studio Blog


ウェブをもっと面白く コピペ可能なhtml Cssスニペット45個まとめ 16年12月度 Photoshopvip



Cssアニメーションの作り方 パソコン工房 Nexmag


カードを華麗に動かすアニメーションの実装jqueryプラグイン Baraja Phpspot開発日誌



アニメーションがステキなおしゃれすぎるcssボタンデザイン デシノン



Dnk9hrz7cuoubm



0 件のコメント:
コメントを投稿